R4CR
Day3 - quarto slide | 2025-08-04
Jinhwan Kim
Overview
HTML Presentation



프레젠테이션 제작
- Powerpoint / Keynote
- 거의 무제한의 커스텀
- Google Slides
- 클라우드상에서 작성 / 활용 가능
- 1회성일때 좋음
Quarto presentation


RevealJS
PowerPoint
Beamer (LaTeX / PDF)
R / Rstudio를 활용
일관된 포맷 / 퀄리티
정기적일때 좋음
Quarto Presentation
슬라이드 만들기
File -> New File -> Quarto Presentation
아니면 YAML에 format: revealjs
---
title: ''
author: ''
format: revealjs
---슬라이드 장 구분은 ##
---
title: "Title"
author: "author"
format: revealjs
---
## First
- Item
- Item2
## Second
- Item3
- Item4

단계별로 등장
이렇게 나눠서 하려면
.incremental
로 구분
:::{.incremental} - Item - Item2 :::
- .nonincremental
- 는 미리 나와있음.
- 모든 슬라이드에 적용: YAML에 (권장하지 않음)
title: "My Presentation"
format:
revealjs:
incremental: true - 여러개를
- 나눠서
나오게 하려면
.fragment
:::{.fragment} - Item - Item2 :::
행 구분 (X)
이건 행 구분 안한 슬라이드 (왼쪽에만 몰림)
Columns 태그에 : 4개 확인
:::: {.columns}
::: {.column width="40%"}
- 행 구분한
:::
::: {.column width="60%"}
- 슬라이드
:::
::::행 구분 (O)
- 행 구분한
- 슬라이드
발표자 노트 작성
- 슬라이드 내용
:::{.notes}
발표자 노트 내용 (S키로)
:::슬라이드 테마
- YAML에 theme 설정
- 이번 슬라이드에는 theme: default 대신, beige 사용
---
title: "Presentation"
format:
revealjs:
theme: beige
---주석
- 이 내용에 주석을 달고 싶으면
- 이렇게도 1
- 달 수 있음 2
::: aside
이렇게 달 수 있습니다.
:::
- 이렇게도 ^[각주내용]
- 달 수 있음 ^[각주내용2]
Footer & Logo
- Footer는 슬라이드에 따로 적용할 수 있지만
- Logo는 YAML에 일괄 적용 (오른쪽 아래)
format:
revealjs:
logo: img/zarathu.png
::: footer
Another footer
:::Another footer
Code Highlight
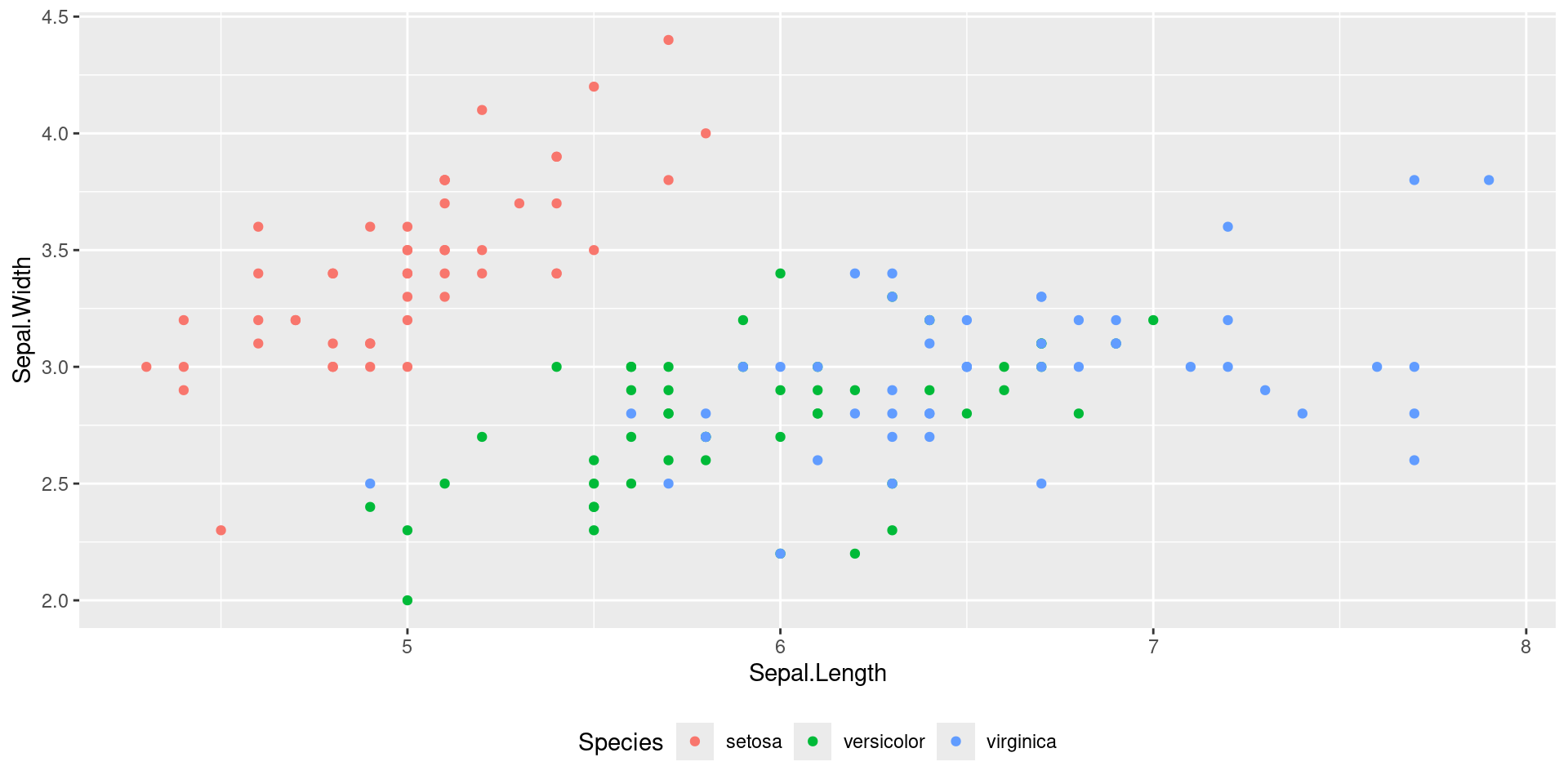
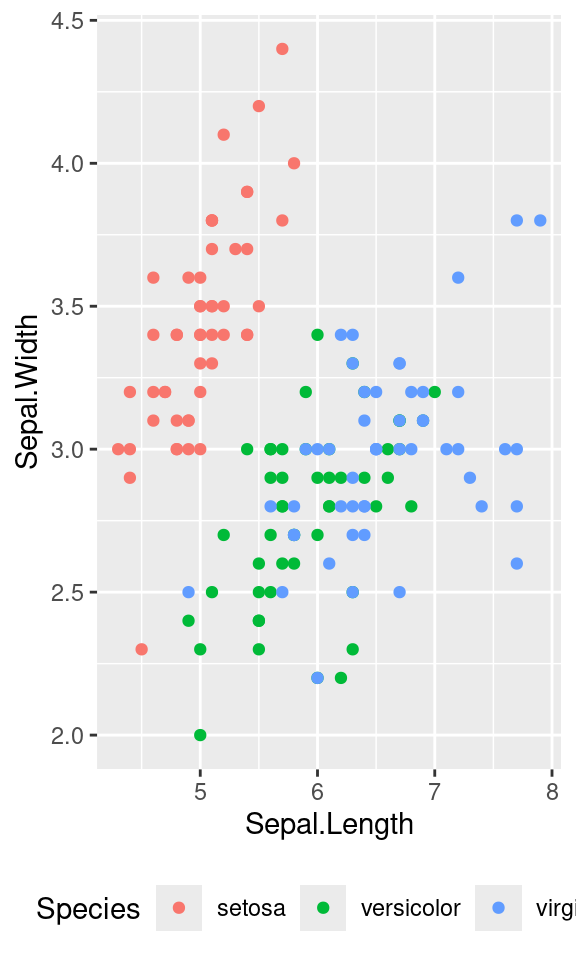
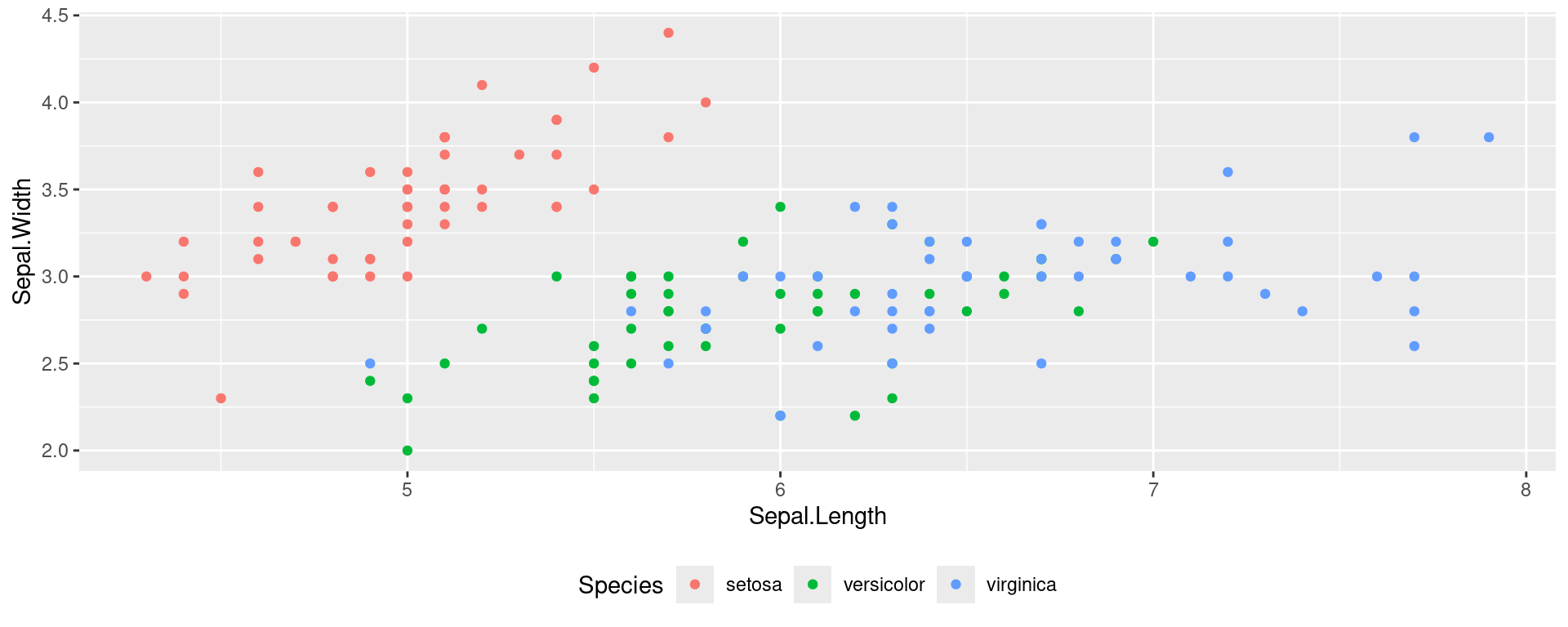
Figure Width
#| fig-width: 3- fig-width: 3

- fig-width: 6

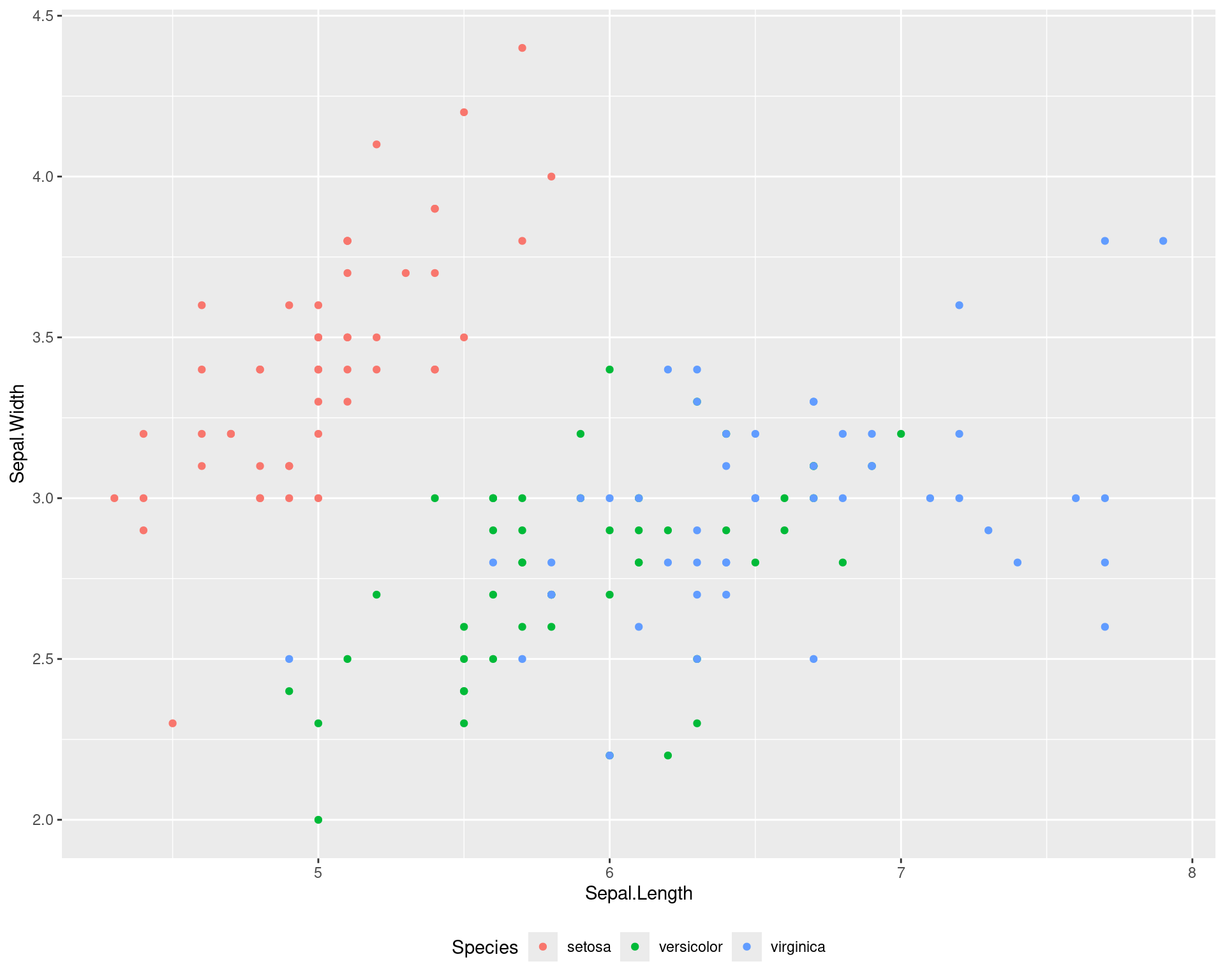
Figure Height
#| fig-height: 4- fig-height: 4

- fig-height: 8

Tabsets
::: {.panel-tabset}
### TabA
ContentA
### TabB
ContentB실습
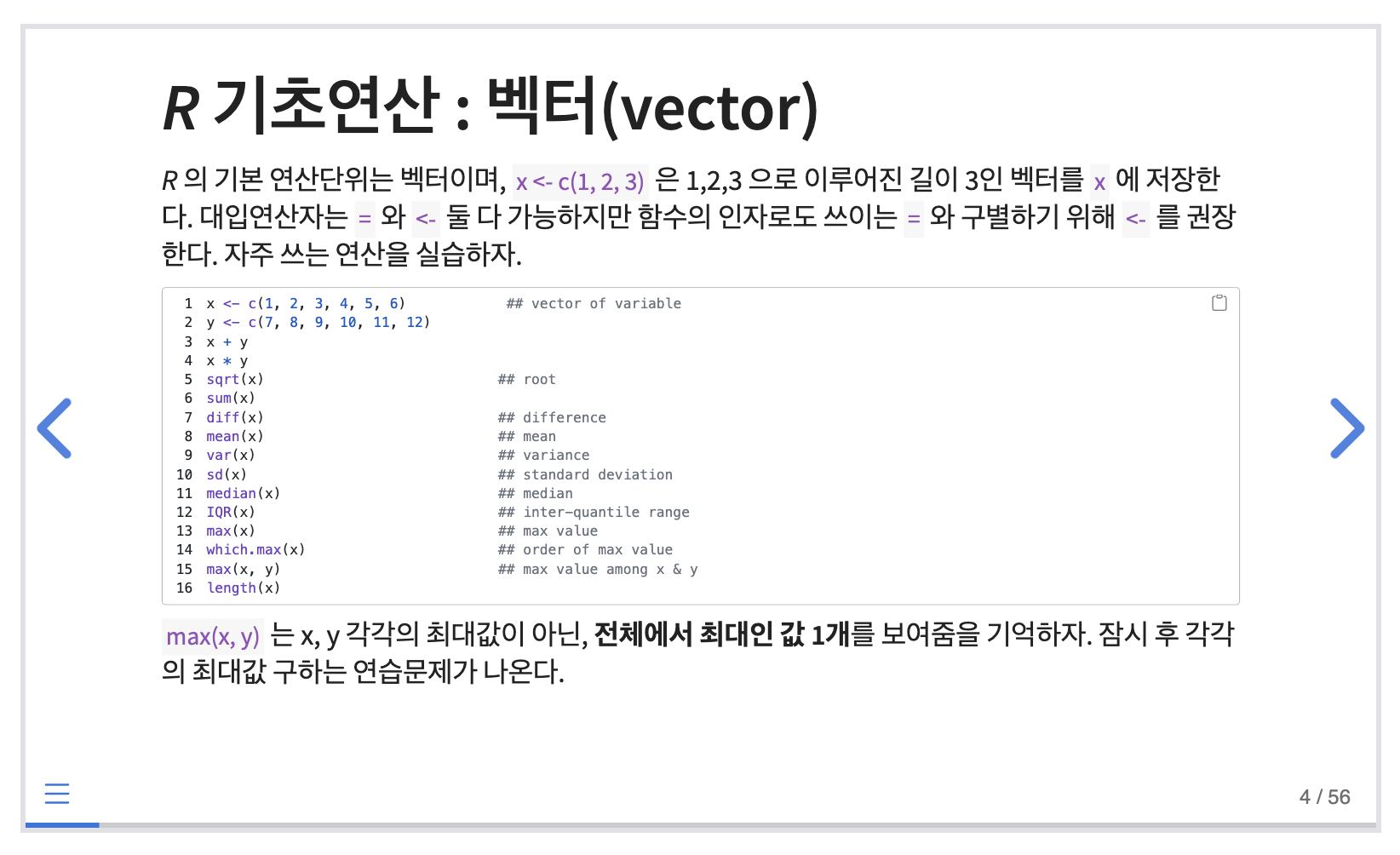
- present.qmd 참조
1일차 - R 기초 슬라이드 R 기초연산 : 벡터(vector) ~ 벡터 만들기 만들어보기

YAML 은 아래 참조
---
format:
revealjs:
navigation-mode: linear
controls-layout: edges
controls-back-arrows: visible
slide-number: true
show-slide-number: all
preview-links: auto
progress: true
history: true
hash-type: number
theme: default
code-block-background: true
highlight-style: github
code-link: false
code-copy: true
pagetitle: "R4CR R 기초"
author-meta: "jinseob2kim"
date-meta: "2023-06-19"
---정리
- Revealjs를 사용하여 Quarto로 html 슬라이드를 만들 수 있음 (웹에 배포도 가능)
- 다른 발표 자료 만드는 방법에 비해서 형식이 정해지고 반복적으로 작업해야할때, R의 결과가 포함되어야 할때 효과적
- YAML에 format: revealjs:, ##, :::{} :::로 슬라이드 생성 가능
- 그 외에도 많은 커스텀 기능들이 있지만, 필요할때마다 검색해서 사용하면 됨
- Figure 크기, Column 구분, Footer, Logo 정도는 익숙해지면 좋음.

R4CR - Quarto presentation